Custom Templates
Custom CSS
As mentioned in the basic setup, there is a custom CSS field for each contact form which allows you to define unique CSS styling rules at the form level. Many times your forms will need a little clean up to make them look nice and professional. Here is an example of a raw form with no CSS changes; it looks O-K, but with a little work it will look a lot better.
Each element of the contact form has an automatically generated CSS class that we can use. Any CSS code placed inside of the Custom CSS field will automatically override default values that may already be set. Below you will find a list of the CSS class names you can use to manipulate the form elements, but keep in mind you also may need to use an HTML debugger to identify specific ID attributes to manipulate individual elements.
| Element | CSS Class |
| <form> | awp_contact_form |
| Label | absp_contact_label |
| mandatory | absp_contact_mandatory |
| input text | absp_contact_input_text |
| Select | absp_contact_select |
| textarea | absp_contact_textarea |
| select | absp_contact_select |
| input checkbox | absp_contact_input_checkbox |
| input radio | absp_contact_input_radio |
| submit | absp_contact_button_submit |
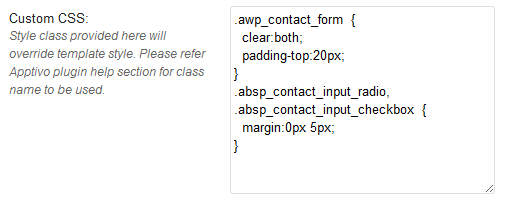
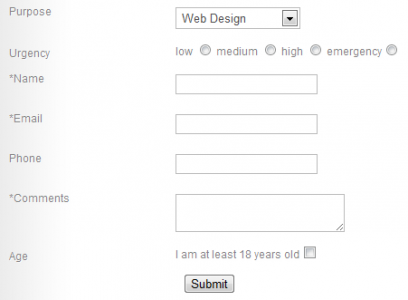
Using these classes, we could use the following custom CSS to clean up the form. See the code used, and the final product here: