Widgets
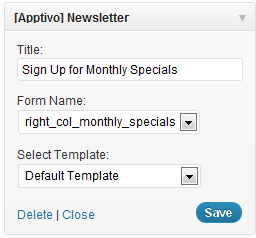
The most common method of displaying a newsletter on your website will be using WordPress widgets. Many websites display a small newsletter signup box in a consistent place somewhere on their website, whether it be in the header, a side column, or the footer. For this example we’ll go to our Widgets page in WordPress, and drag the “[Apptivo] Newsletter” widget over to the desired widget area. If you want to display text above the form, enter it into the title, and you can also select a template to control the layout of this form. To learn more about creating custom templates for your newsletter widget, see the advanced configuration section. Now we’ll just need to select the form name that we have created, and save the widget.
Embedding in Pages
Although used less frequently than consistently placed widgets, many sites will still have a good purpose for embedding a newsletter form into the content of a WordPress page in a strategic position. On our example website it might be beneficial if we added prompted the users to sign up for monthly specials when they are looking at the various services available for sale. Since these users are already looking at a possible purchase, they are likely somebody who would be interested in receiving a discount on those services.
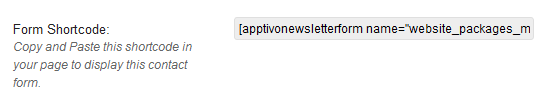
To get started with this, we’ll need to go back to the Newsletter link in the Apptivo section of your WordPress admin. Keep in mind you will want to create a brand new form just for this placement on your website. The “right_col_monthly_specials” form must be left independent of this new form we are creating so that you can retain individual control over the layout and style of each form. Although we will use different forms, both forms will be using the same Target List “monthly_specials”. Go ahead and create this form now, or select it if the form was already created. Once the form is selected, just copy the “Form Shortcode” field’s contents to your clipboard.
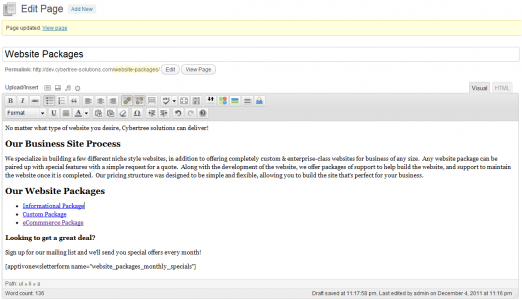
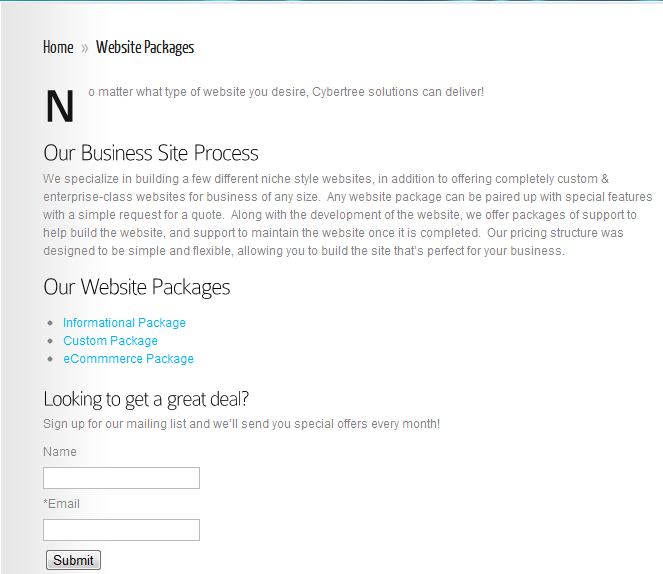
Once we have the shortcode available, we’ll select an existing post or page of your website, and edit it. For this example, we’ll be placing the form at the bottom of the website packages page. This is using the logic that if none of the packages or information at the top of the page enticed them enough, hopefully we can at least get a solid opportunity for business in the future by inviting them to receive deals.
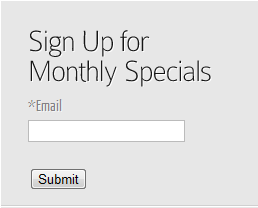
Once we update the page, we’ll see the form is now available on that page of your website.